Как сделать горизонтальное меню в html и css

Не получается сделать горизонтальное меню в html/css.
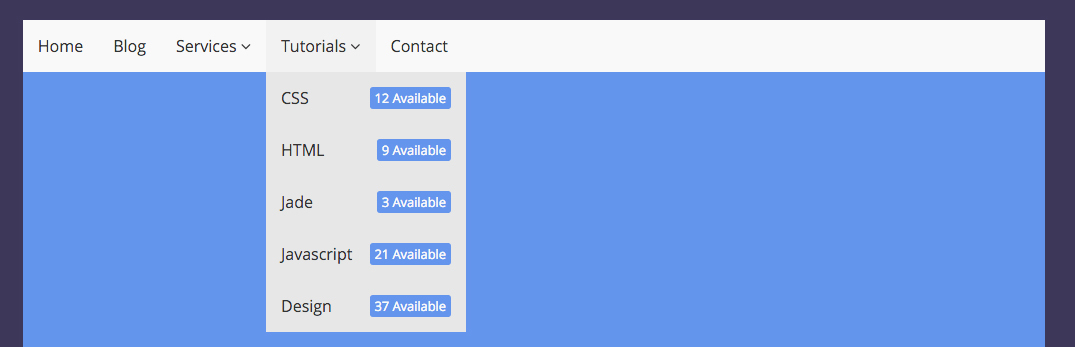
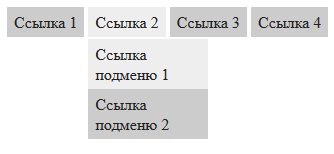
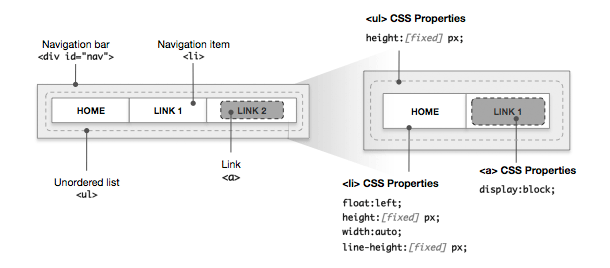
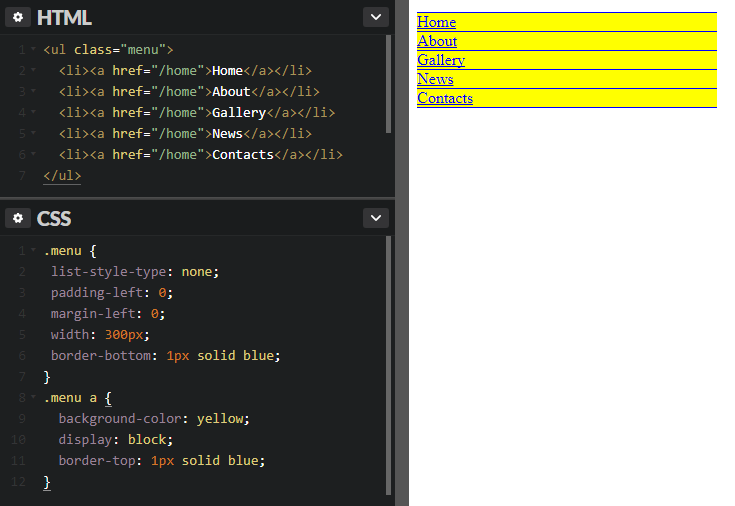
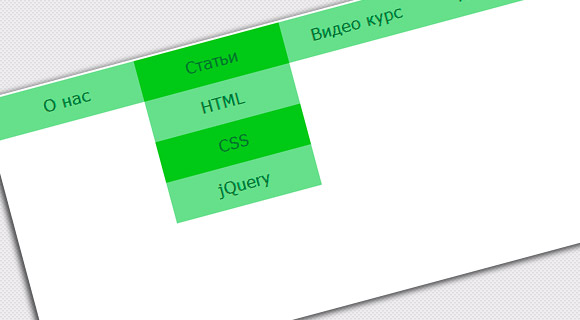
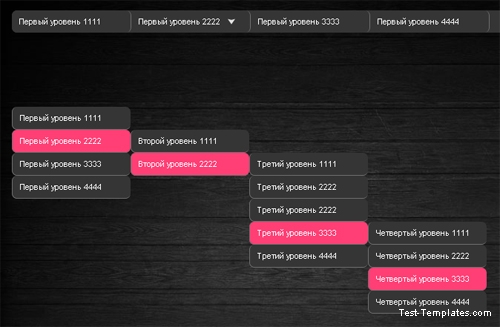
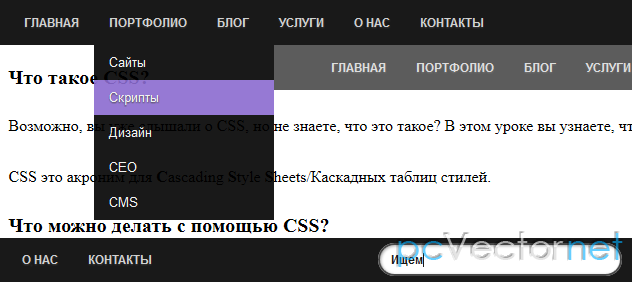
В этой статье мы рассмотрим примеры создания наиболее распространенных типов меню для web-сайтов. Берем маркированный список со ссылками, выстраиваем его в линию и делаем выделение той ссылки, на которую наводят курсор. Теперь нам надо выстроить его в линию и заодно убрать маркер, для этого напишем следующие стили:. Поскольку мы не можем использовать блочные свойства стилей для inline элементов, сделаем из тега a блочный элемент, а чтобы они выстроились в одну строку, добавим свойство float:left :. Не забудьте следующему блочному элементу после меню прописать в стилях свойство clear:both , чтобы прекратить обтекание. Это вертикальное выпадающее меню, которое позволяет разместить большое количество ссылок на ограниченной площади.














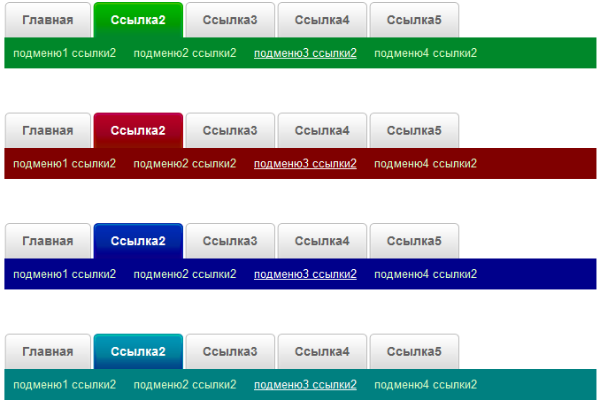
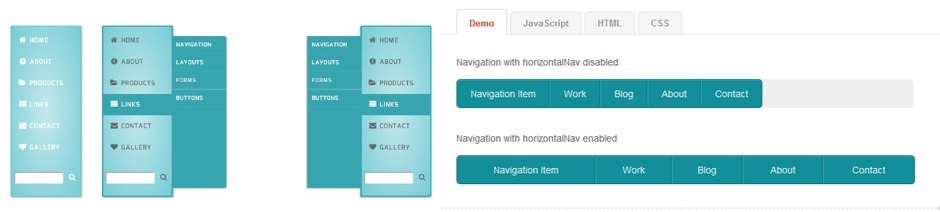
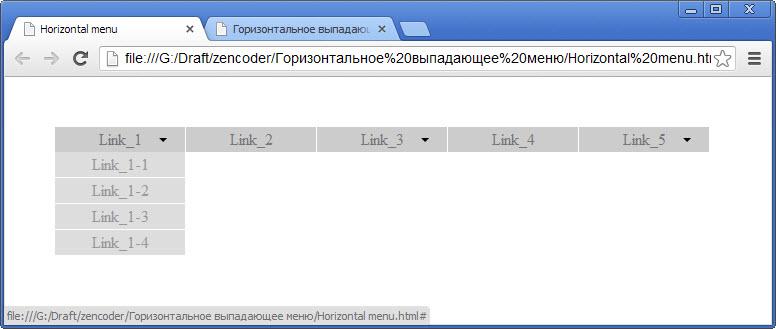
Задача центрирования горизонтального меню может оказаться не такой уж простой, особенно для новичков в CSS. Поиск решений приводит к весьма ограниченному списку методов, основная часть которых полагается на трюки CSS, JavaScript или использование нестандартных правил, которые поддерживаются не всеми браузерами. В данном уроке мы разберем метод центрирования горизонтального меню, который использует только стандартные правила CSS и работает во всех браузерах. Ниже приведено горизонтальное центрированное в данной колонке меню, в котором активизирована вторая закладка. Можно попробовать изменить размер окна браузера или страницы, чтобы убедиться в том, что меню всегда остается центрированным и рабочим. На демонстрационной странице можно увидеть несколько вариантов оформления горизонтально центрированного меню.















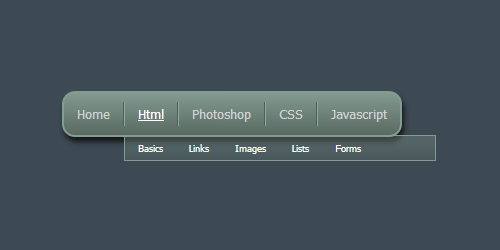
Обычной практикой является создание навигации на основе списков, поэтому здесь мы также рассмотрим именно эти варианты. Ради сокращения кода, в примерах не будут использоваться какие-то декоративные изыски вроде закругления углов, но вы должны помнить, что ссылки в CSS можно изменять очень многими способами. Поэтому, если требуется, можно с легкостью добавить в CSS-код необходимые стили, чтобы получить горизонтальное меню, которое вам необходимо. И еще один момент. Он является демонстрационным и обозначает то, как должен выглядеть пункт меню, который соответствует той странице, на которой находится пользователь.